Помогите пожалуйста разобраться с выпадающим меню. Тема synio — в файле header_top пытаюсь вставить выпадающее меню с ссылками на определенные блоги. За основу взял строку
<li class="nav-main-more"><a href="#" id="dropdown-mainmenu-trigger" onclick="return false">{$aLang.more}</a>
Т.е. после основных пунктов меню вставляю такой код
<li class="nav-main-more"><a href="#" id="dropdown-mainmenu-trigger" onclick="return false">Статьи</a>
<ul class="dropdown-nav-main dropdown-menu" id="dropdown-mainmenu-menu">
<li>
<a href="ссылка1">пункт1</a>
</li>
<li>
<a href="ссылка2">пункт2</a>
</li>
</ul>
</li>
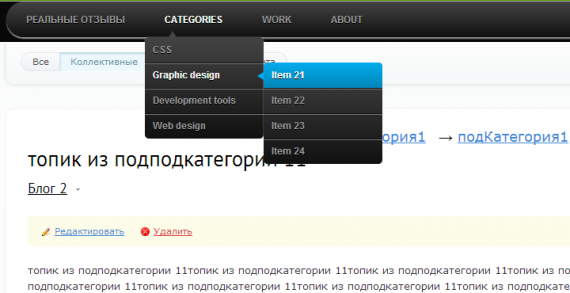
В итоге вроде получилось сделать выпадающее меню со стилем появляющегося «еще». Но с ним есть пару странных моментов — при обновлении страницы оно пропадает н а некоторое время, а потом подгружается.
Вопрос — как сделать что бы при обновлении страницы оно не исчезало, а оставалось на месте?
И еще вопрос — как сделать меню в стиле того, что выпадает в «юзерпанели» (справа вверху)?