Где можно пронаблюдать ошибку:
Хттп://imaginaria.ru/Trollfjorden/trollfjorden-index.html
Отчеты, южная партия
Троллячьи фьорды — расшифровки Живого Дневника — обновляемая статья;
№1, Витязь в ежовой шкуре
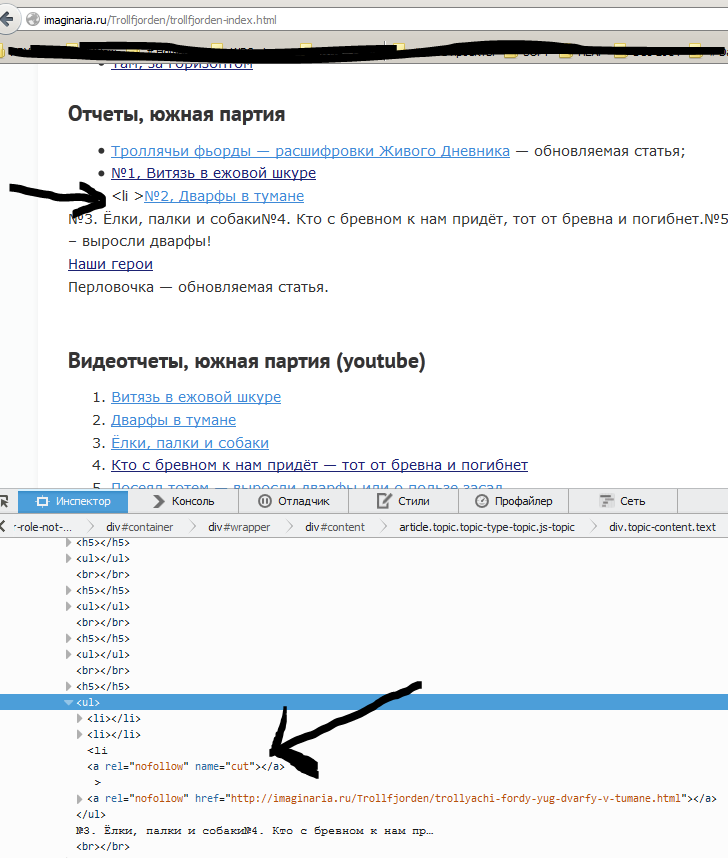
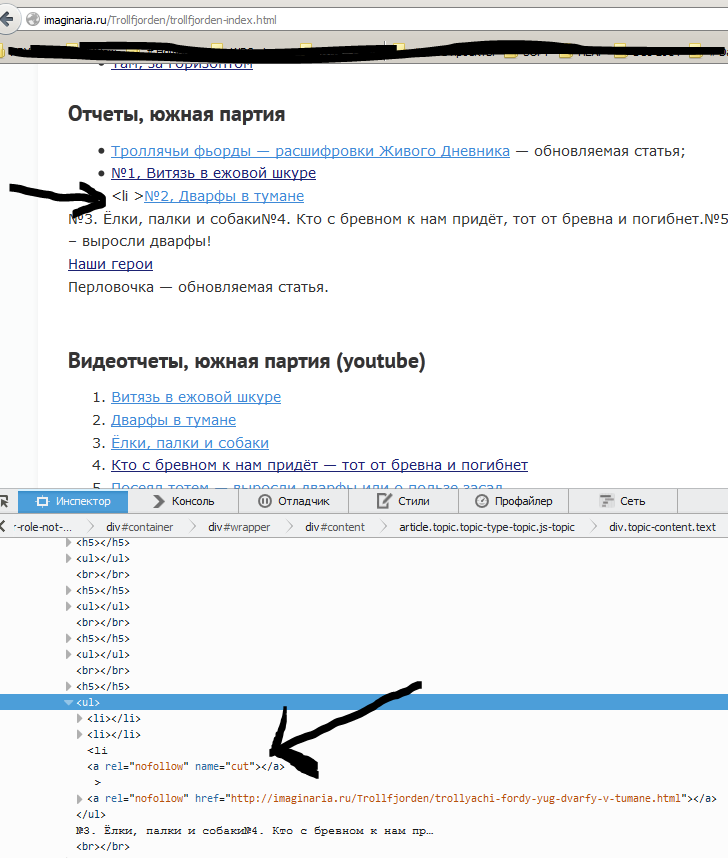
<li >№2, Дварфы в тумане
№3. Ёлки, палки и собаки№4. Кто с бревном к нам придёт, тот от бревна и погибнет.№5. Посеял тотем – выросли дварфы!
Наши герои
Перловочка — обновляемая статья.
Долго и безуспешно боролся со странным тегом , разрывающим список… потом глянул в файрбаг и понял — это не я идиот, это движок косячит:

У меня сложилось впечатление, что позицию от-cut-ивания текста в топике движок рассчитывает по числу
всех символов в сообщении, включая теги (атрибуты итд).
То есть ему ничего не стоит вставить разрыв текста «под кат»
посреди тега или атрибута. Что собственно и произошло:
<ul><li><a href="...." rel="nofollow">Троллячьи фьорды — расшифровки Живого Дневника</a> — обновляемая статья;</li><li><a href="..." rel="nofollow">№1, Витязь в ежовой шкуре</a></li>
<li <a name="cut" rel="nofollow"></a> ><a href="..." rel="nofollow">№2, Дварфы в тумане</a><strong></ul>
</strong>№3. Ёлки, палки и собаки№4. Кто с бревном к нам придёт, тот от бревна и погибнет.№5. Посеял тотем – выросли дварфы!
Для удобства восприятия я разделил код на три места, проблемное второе.
Вопрос: кто виноват и главное,
что делать?
P.S.
В топике должно быть больше ссылок на проблему, но ваш движок посылает меня нафиг с аргументацией
«Ошибка: Спам защита! Вам нельзя писать топики с активными ссылками. „