Каким образом можно перенести некоторые модули (Регистрация, Авторизация и т.п.) LiveStreet на LiveStreet фреймворк?
Каким образом можно перенести некоторые модули (Регистрация, Авторизация и т.п.) LiveStreet на LiveStreet фреймворк?



$this->Viewer_AddBlocks('right',Plugin::GetTemplatePath(__CLASS__).'blockname.tpl');
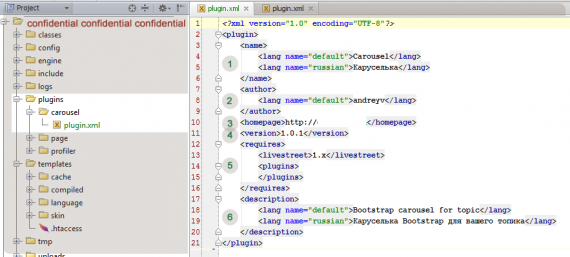
 3 года назад было написано Руководство: Как создать свой вид топика на LiveStreet. В то время ещё не было системы плагинов, и всё делалось «топорно», что в последствии затрудняло обновление движка, т.к. приходилось свои куски кода вставлять опять. С появлением системы плагинов LiveStreet стал более гибким и легко обновляемым. Передо мной встала задача создать новый вид топика, и я решил сделать это плагином. Но в процессе выяснилось, что то ли я чего-то не знаю, толи этого нет.
3 года назад было написано Руководство: Как создать свой вид топика на LiveStreet. В то время ещё не было системы плагинов, и всё делалось «топорно», что в последствии затрудняло обновление движка, т.к. приходилось свои куски кода вставлять опять. С появлением системы плагинов LiveStreet стал более гибким и легко обновляемым. Передо мной встала задача создать новый вид топика, и я решил сделать это плагином. Но в процессе выяснилось, что то ли я чего-то не знаю, толи этого нет. 
 LiveStreet — это не просто хабра-подобный движок. И даже не столько движок для
LiveStreet — это не просто хабра-подобный движок. И даже не столько движок для