5 инвайтов в месяц
Заранее прошу прощения, если такая тема поднималась (я её не нашел).
Нужно сделать, чтобы у каждого пользователя было по 5 инвайтов в месяц.
Я так понимаю, что это кроется где-то здесь:
Нужно сделать, чтобы у каждого пользователя было по 5 инвайтов в месяц.
Я так понимаю, что это кроется где-то здесь:
public function GetCountInviteAvailable(ModuleUser_EntityUser $oUserFrom) {
$sDay=7;
$iCountUsed=$this->GetCountInviteUsedByDate($oUserFrom->getId(),date("Y-m-d 00:00:00",mktime(0,0,0,date("m"),date("d")-$sDay,date("Y"))));
$iCountAllAvailable=round($oUserFrom->getRating()+$oUserFrom->getSkill());
$iCountAllAvailable = $iCountAllAvailable<0 ? 0 : $iCountAllAvailable;
$iCountAvailable=$iCountAllAvailable-$iCountUsed;
$iCountAvailable = $iCountAvailable<0 ? 0 : $iCountAvailable;
return $iCountAvailable;
}


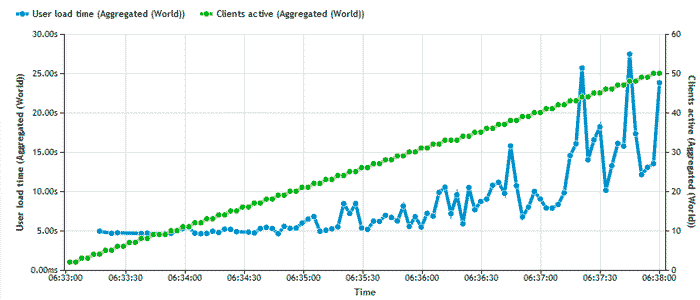
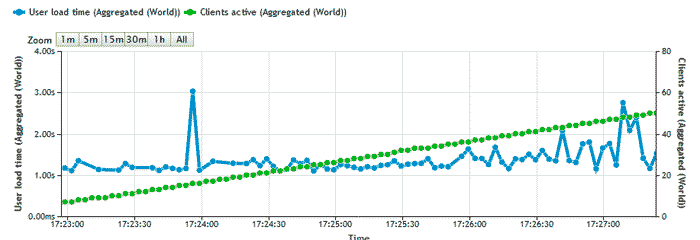
 Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.
Недавно перешел с шаред хостинга на VPS и столкнулся с проблемой что VPS работает не очень быстро, при том что тариф взял не самый дешевый (1600MHz и 1024Mb). Перекопал кучу сайтов чтобы разобраться как все сделать лучшим образом, думаю многие с этим сталкивались, хочу сэкономить ваше время и подытожить важные моменты по настройке.