всю ночь сидел, и хернёй страдал, вкрутилось мне в голову создать 2 колонки, а я то сам нихера не знаю как это сделать и даже понятия не имею… вот начал юзать поиск на сайте много чего откопал и сделал с помошью
float left всё хорошо, сделал так чтобы изображение в топике автоматически настраивалось, изменил текст, одним словом подогнал всё как надо для себя… вот сидел радостный и счастливый пока не зашел в один из топиков на своем сайте и обнаружил что теперь из за того что я вставил этот float картинка уже внутри топика маленькая, комментарии справа вообще, короче уродство получилось…
теперь я начал думать что делать, как сделать так чтобы только на главной было 2 колонки, а в остальном всё как есть…
долго ломал голову… добился я своего, всё встало как надо… но я чайник в этом деле и хочу спросить у вас правильно ли я сделал?
в общем я сделал так
1. в файле index который в папке ActionIndex я из менил вот что {include file='topic_list1.tpl'}, тоесть я просто добавил единицу.
2. в папке с шаблоном я создал файл topic_list1.tpl с таким же содержанием как и в topic_list.tpl только изменил вот что div class=«topic1»
3. в стиле style.css прописал .topic1 { padding-left: 40px; padding-right: 30px; font-size: 13px; overflow: hidden; position: relative; margin-bottom: 30px;float:left;
width:40%; }
и все остальное ниже, где есть слово topic я скопировал, вставил и где topic я сделал topic1. всё сохранил.
скажите мне пожалуйста, так можно оставить? работать будет?
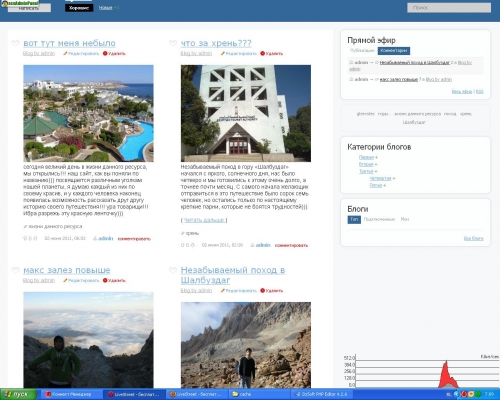
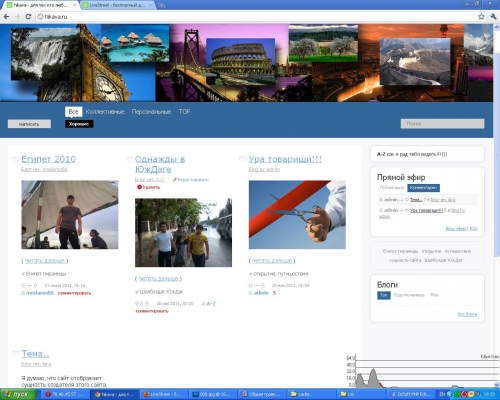
вот это главная…

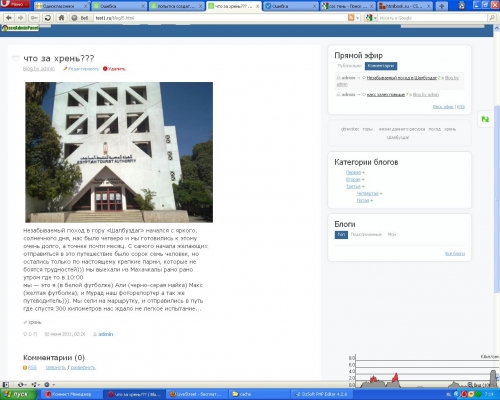
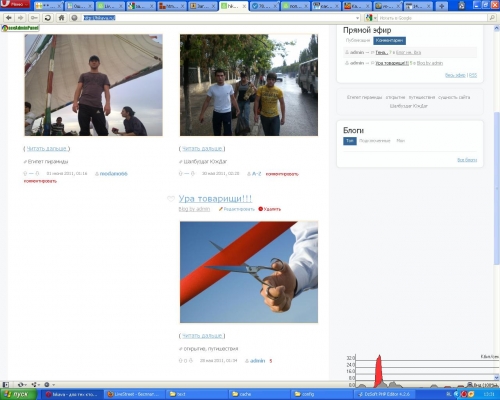
а вот так уже когда в топик зайдешь


три




 Плагин предназначен для рассылки дайджестов лучших записей за определенное время (количество записей и период времени указываются в конфиге). Разработкой плагина занимался наш новый программист Андрей Шкодяк.
Плагин предназначен для рассылки дайджестов лучших записей за определенное время (количество записей и период времени указываются в конфиге). Разработкой плагина занимался наш новый программист Андрей Шкодяк.