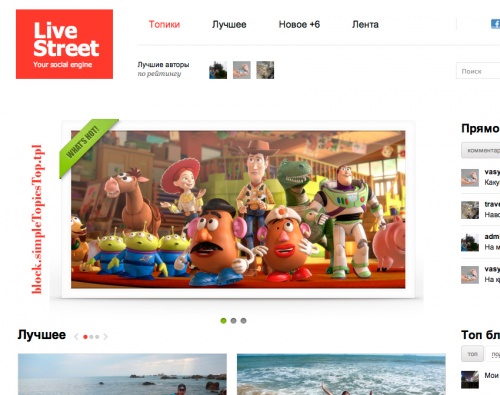
Здравствуйте. На днях решил сделать проект, долго думал на каком движке делать, и решился! Опять вернусь на LiveStreet (благодарю разработчиков и тех, кто трудился над этим проектом). Очень понравилась тема Simple, но при установлении появилась проблема. Как поменять логотип? Зашел на описание шаблона, там многие спрашивают и не могут решиться. В одной теме нашел такое:
1. Из header_top.tpl удалить текст связанный с логотипом, чтобы осталась ссылка такого вида:
<a href="{cfg name='path.root.web'}" class="logo"></a>
2. В файле css/grid.css потребуется строка 48.
3. Чтобы вставить картинку, нужно будет привести стили к такому виду:
background:url(../images/названиекартинки) no-repeat; float:left; width:165px; height:119px; display:block; text-decoration: none
Меняю, не получается. В теме заметил, что у многих и не получается. Те кто спрашивают, получают минусы… На следующий день проснулся и сел решить эту проблему. В Google Chrome, открывая Google DevTOols, каким то чудом нажал «Открыть в новом окне .css файл». А тут чудо! Смотрю на URL: имясайта.com/templates/cache/simple/3308800e012584b43331f559ad6a767f.css
Как заметили, LiveSteet берет данные через cache папку, а не сразу templates/simple/css/grid.css
Когда меняете в файле grid.css, также откройте в новом окне URL вашего нынешнего css, там тоже поменяйте, чтобы не было проблемно. Кстати, в cache css постарался поставить такой переход (../images/logo.png) не получается, пришлось прописать имясайта.../images/logo.png
Так что родные, надеюсь вы попадете на эту тему, и не будете заморачиваться заменой логотипа с текста на рисунок. А если все-таки желание возникнет, то рекомендую
изготовление логотипов. Я сам не программист, а просто блоггер и веб-журналист. Вот решил поделиться неким опытом. Главное чтоб не минусовали :)
С уважением, Фархад Алекперов.