Всем доброго времени суток. Я завершил работу над своей конкурсной работой и выкладываю на суд зрителей. Возможно упустил какие-то детали, возможно нужно критиковать или хвалить =) В любом случае — будет победа за мной или нет, мне было интересно нарисовать свежий, новый дизайн для любимого проекта.
UPDATE 12.10.2011 в 2:11
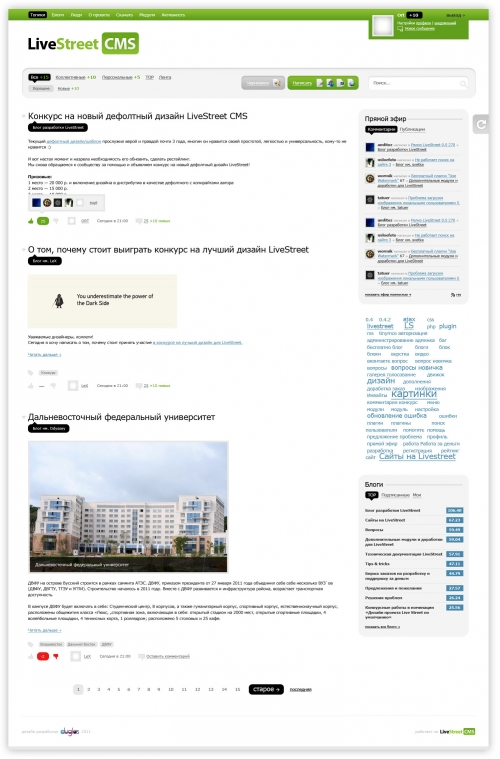
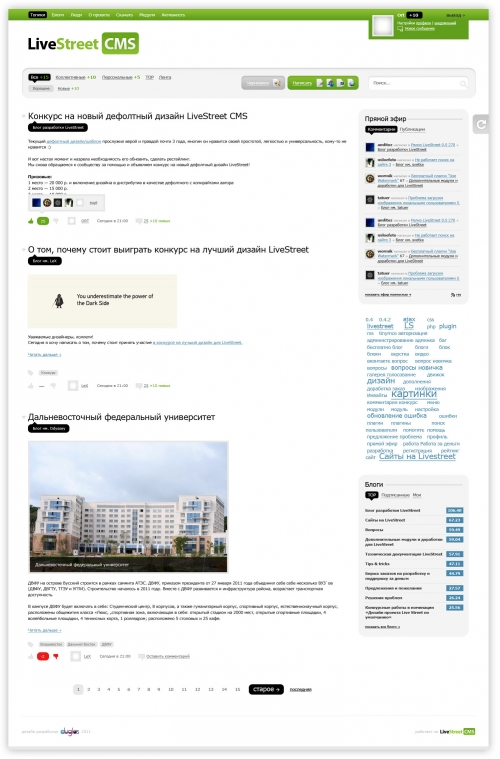
Главная страница
 Учел все комментарии за эти сутки:
Учел все комментарии за эти сутки:
— Сделал поменьше зеленого
— Ссылки бледно синего цвета
— Зеленый сделал менее ярким
Интересности в дизайне:
Я пользусюь LS уже давно и знаю, что личном мне было бы удобнее, исходя из этих размышлений в дизайне произошли следующие метаморфозы.
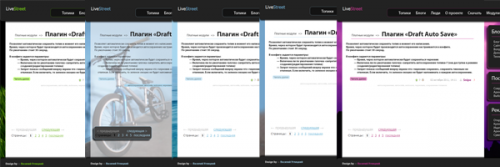
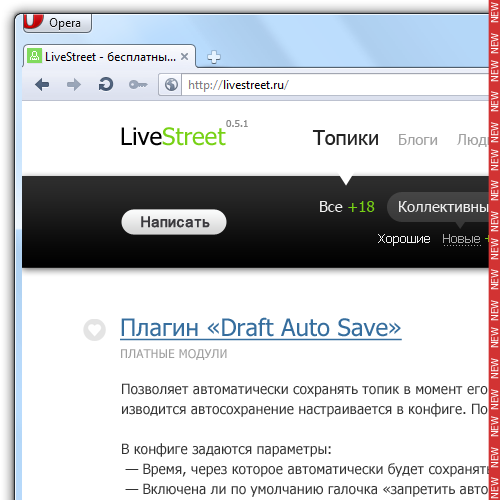
— Вывел кнопку «написать топик» в мульти-формат, который позволяет сразу выбрать какой топик я хочу создать
— Вывел кнопку черновики поближе к пользователям
— В рейтинге пользователя, при нажатии на количество-проголосовавших, всплывает окошко с аватарками тех, кто голосовал за данный топик.
— На странице пользователя я сделал возможность загрузки нескольких фотографий. При нажатии на кнопку показать все фотографии, по моей задумке, должно всплывать окошко со всеми фотографиями пользователя.
— В поле «местоположение» на странице пользователя добавил возможность просмотра на карте
— Напротив ника администратора появился значок Мэра — LifeStreet — Живые улицы — Мэр )))
Читать дальше →