Добрый день форумчане! Столкнулся с такой вот проблемой. Для того чтобы создать свое меню делаю следующее. Создал новый компонент nav_jasny
{
"name": "nav_jasny",
"version": "1.0",
"templates": {
"userbar": "nav_jasny.tpl"
},
"styles": {
"userbar": "css/jasny-bootstrap.css"
},
"scripts": {
"userbar": "js/jasny-bootstrap.min.js"
}
}
содержимое nav_jasny.tpl
<nav id="myNavmenu" class="navmenu navmenu-default navmenu-fixed-left offcanvas" role="navigation">
<ul class="nav navmenu-nav">
{* Главное меню *}
{component 'nav' mods = 'pills stacked' items=
[
[ 'text' => $aLang.topic.topics, 'url' => {router page='/'}, 'name' => 'blog' ],
[ 'text' => $aLang.blog.blogs, 'url' => {router page='blogs'}, 'name' => 'blogs' ],
[ 'text' => $aLang.activity.title, 'url' => {router page='stream'}, 'name' => 'stream', 'menu' =>
[
'items' =>
[
[ 'name' => 'subitem1', 'url' => "/", 'text' => 'Sub Item 1' ],
[ 'name' => 'subitem2', 'url' => "/", 'text' => 'Sub Item 2' ],
[ 'name' => '-' ],
[ 'name' => 'subitem3', 'url' => "/", 'text' => 'Sub Item 3' ],
[ 'name' => 'subitem4', 'url' => "/", 'text' => 'Sub Item 4' ],
[ 'name' => 'subitem5', 'url' => "/", 'text' => 'Sub Item 5' ]
]
]
],
[ 'text' => $aLang.user.users, 'url' => {router page='people'}, 'name' => 'people' ]
]
}
</ul>
</nav>
<div class="navbar navbar-default navbar-fixed-top navmeny-jansy">
<button type="button" class="navbar-toggle" data-toggle="offcanvas" data-target="#myNavmenu" data-canvas="body">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<h1>
<a class="nav_jasny_logo" href="{router page='/'}">{Config::Get('view.name')}</a>
</h1>
</div>
я использую для создания меню плагин для бутстрапа jansy
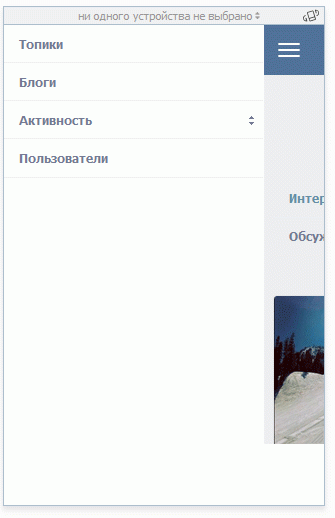
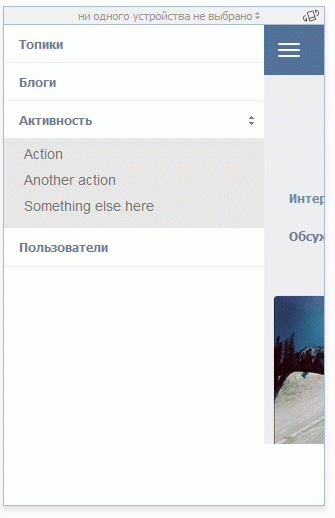
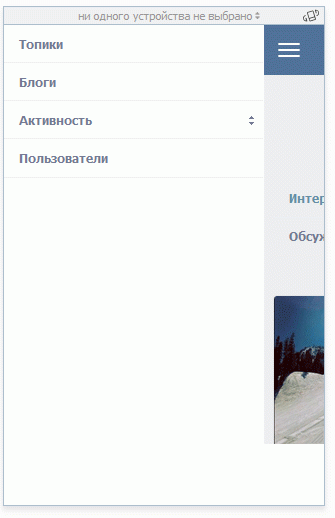
в итоге получилось

Все работает но проблема в том что выподающее меню да и само меню имеет стили заданные по умолчанию компонентом nav. Вот я и в замешательстве! Мне что еще и компонент nav переопределять, т.е. создавать еще один компонент мойстиль_nav для того чтобы свои стили прописать!!!???
Может как то можно проще сделать, а то и компонет меню создавай и еще компонент который будет переопределять стили nav.
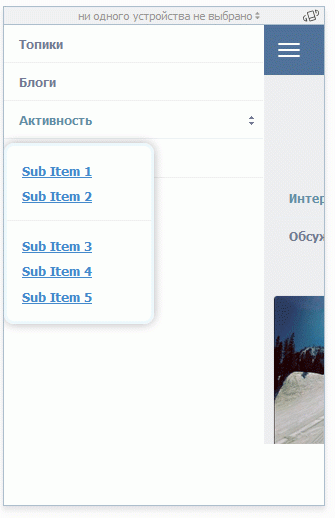
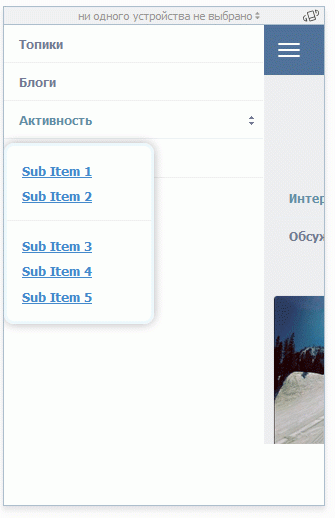
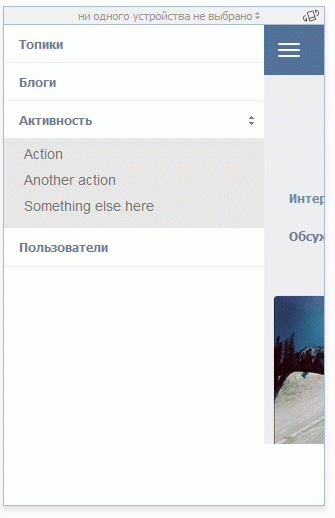
В итоге мне нужно что то вроде этого

а пока выглядит иначе